刷抖音和小红书的时候,经常可以看到,特效博主的文字会跟着音频播放或者人声进行跳动,看起来很酷炫。那么,让文字跟随音频跳动的特效怎么制作呢?本期就为大家展示两种动态字幕制作方式:手动添加和特效添加。

文章目录
第一部分:手动添加
步骤一:导入素材
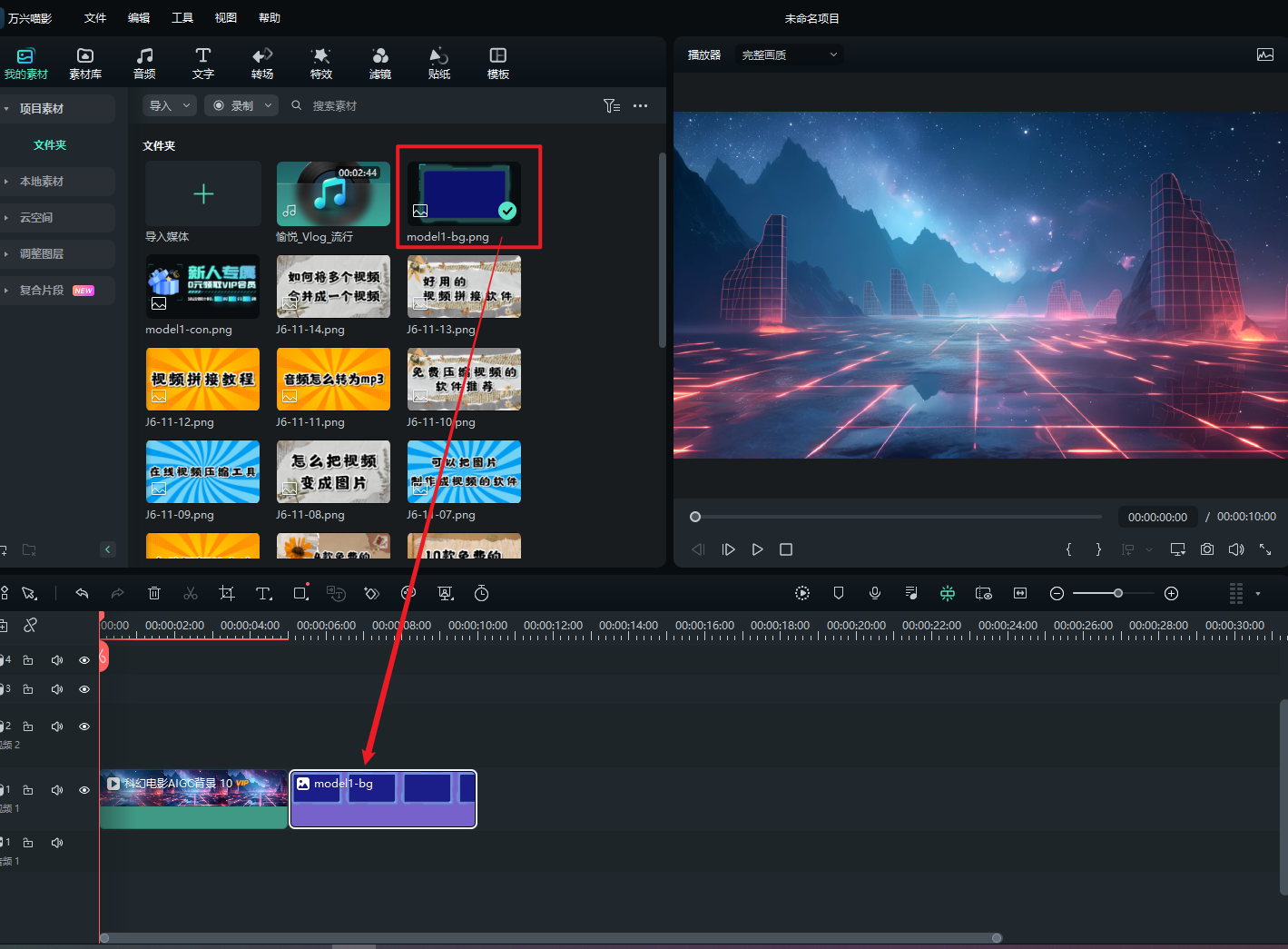
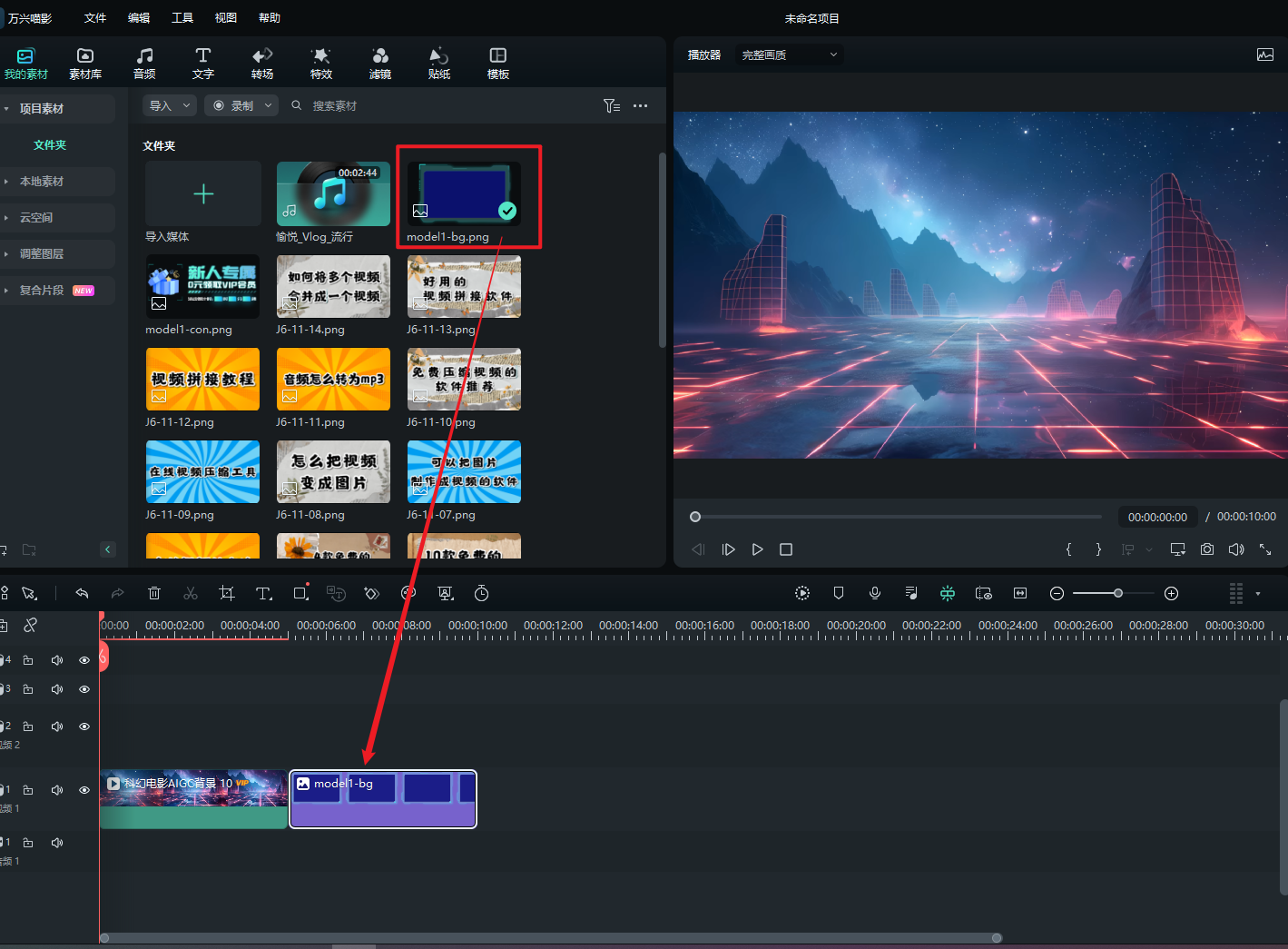
下载万兴喵影软件,点击桌面上万兴喵影2026,启动软件,导入需要添加动态字幕的视频素材。
步骤二:选择合适的文字素材和音频素材
将导入的视频素材按需要拖拽至时间轴上。

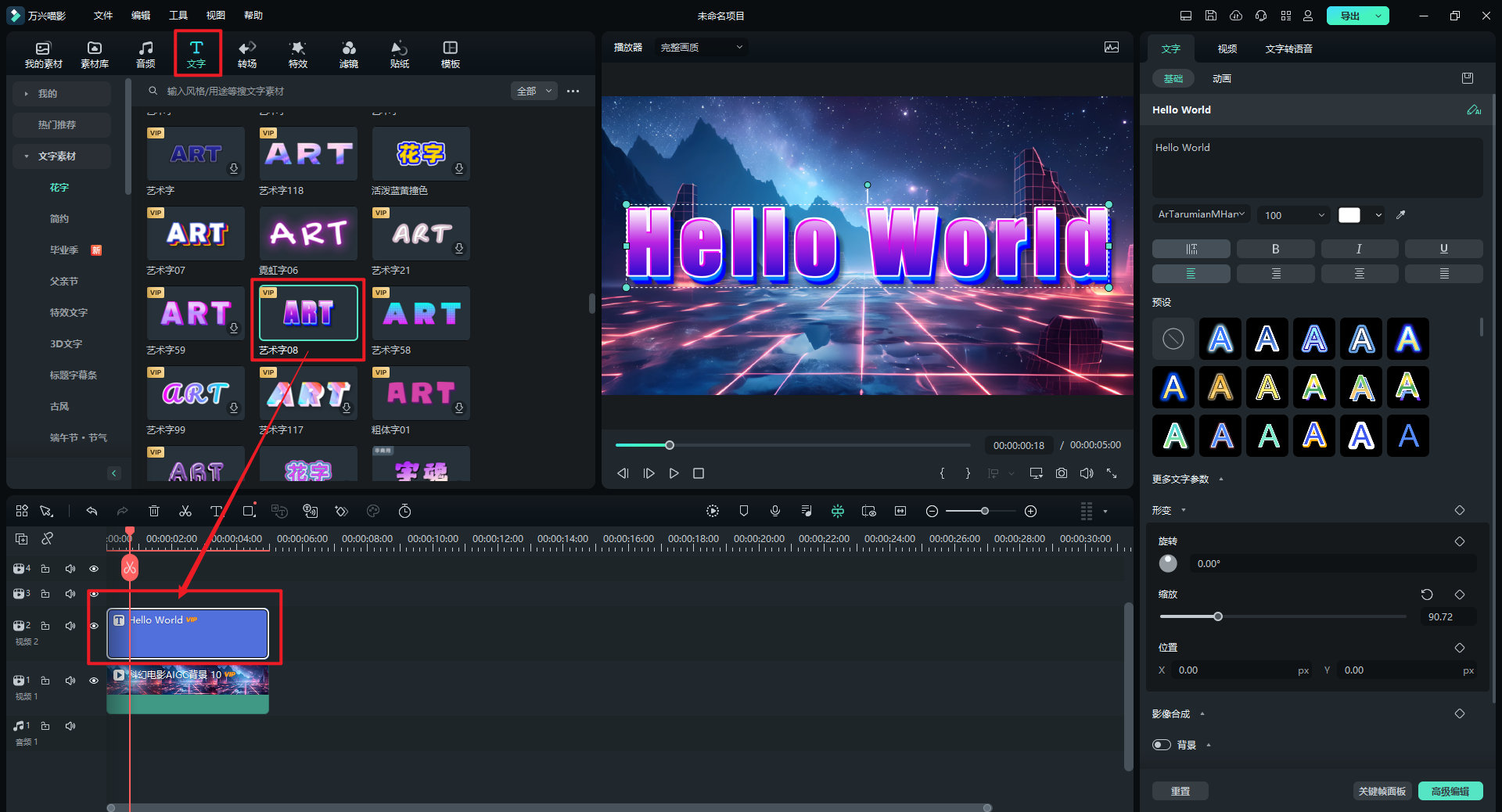
点击【文字】,选择合适的文字素材,或使用【语音转文字】功能,将视频的语音转为字幕。

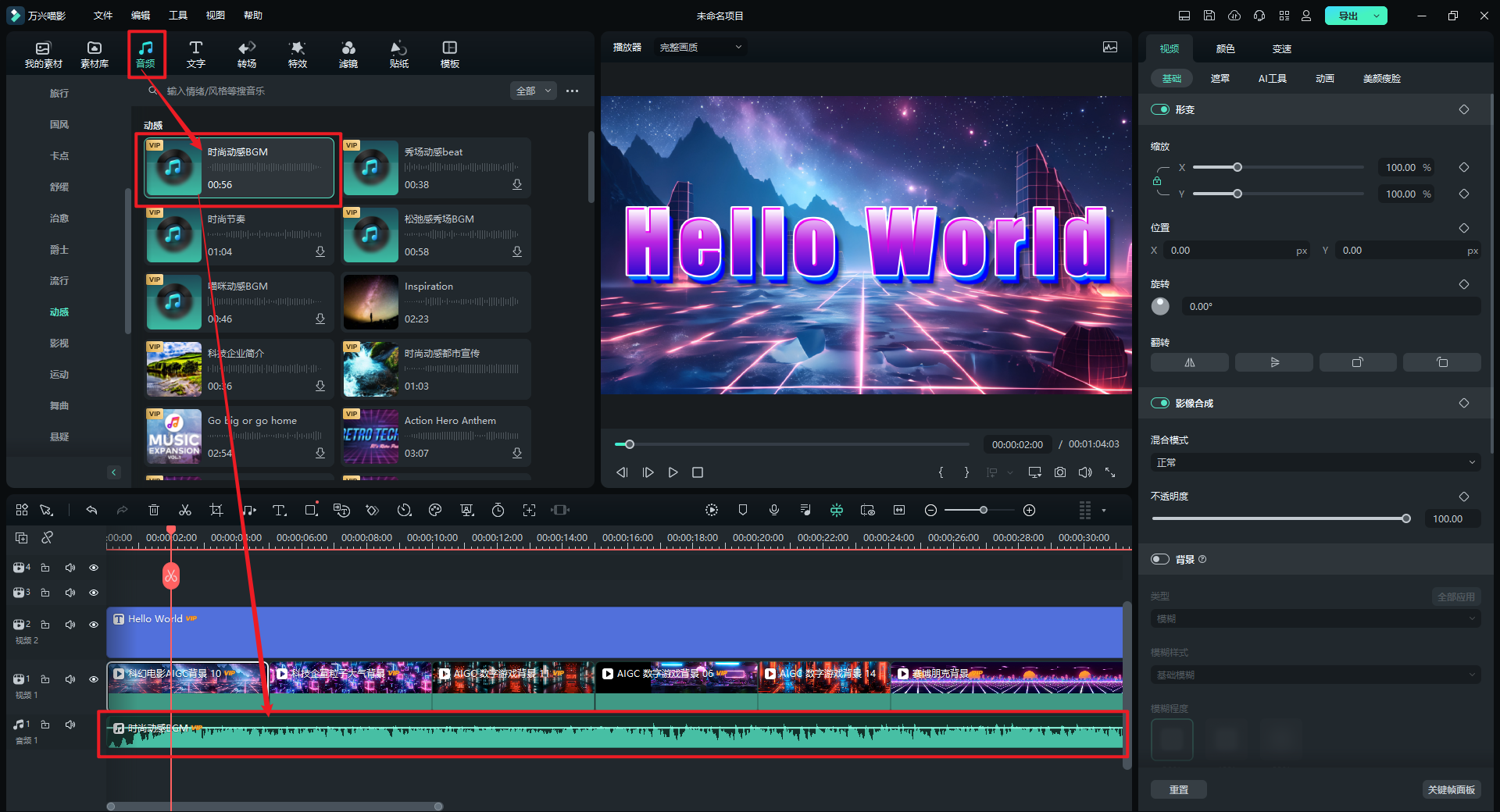
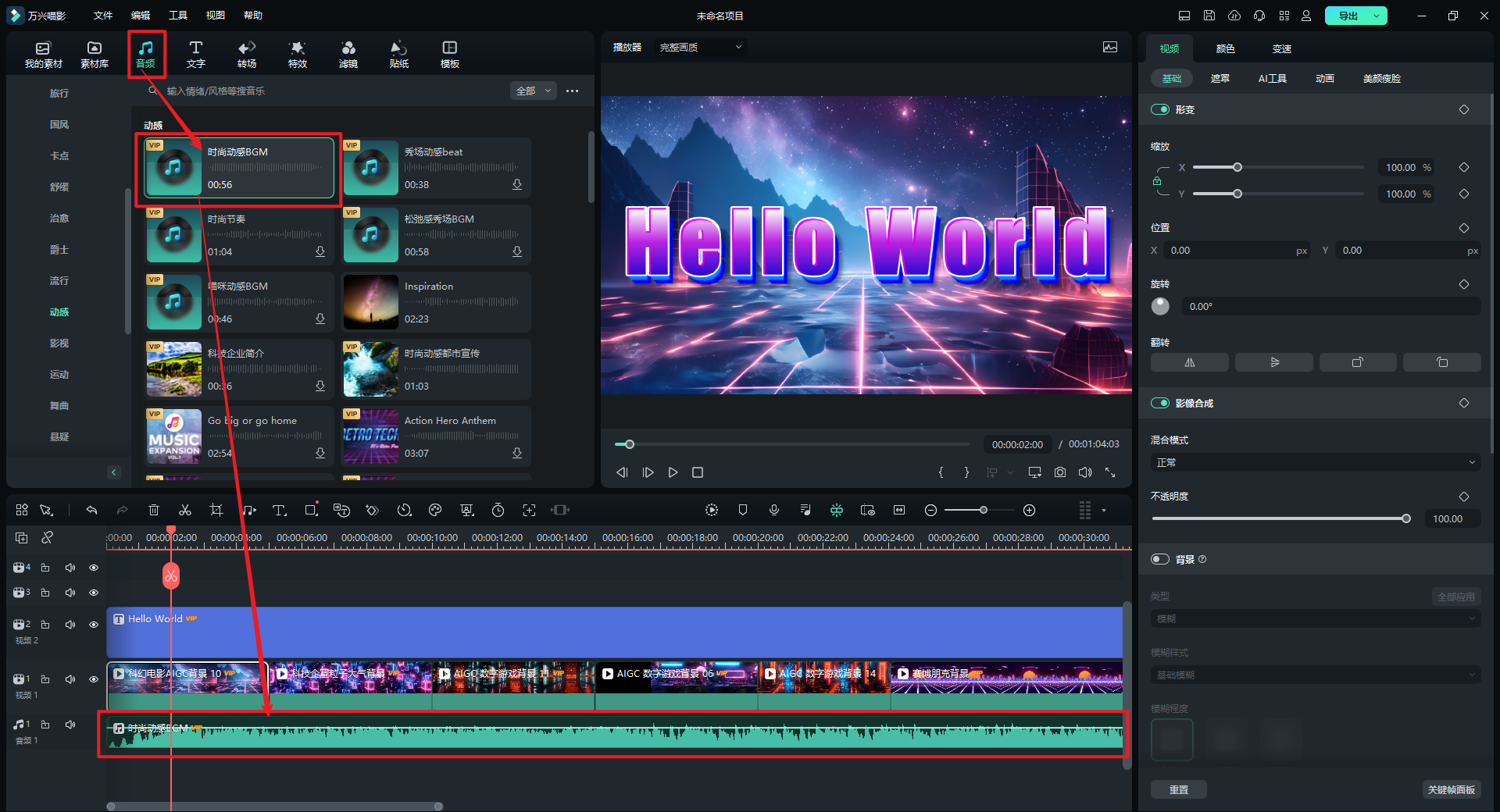
点击【音频】,选择合适的素材,点击下载按钮,将音频素材拖拽至音频轨道上。

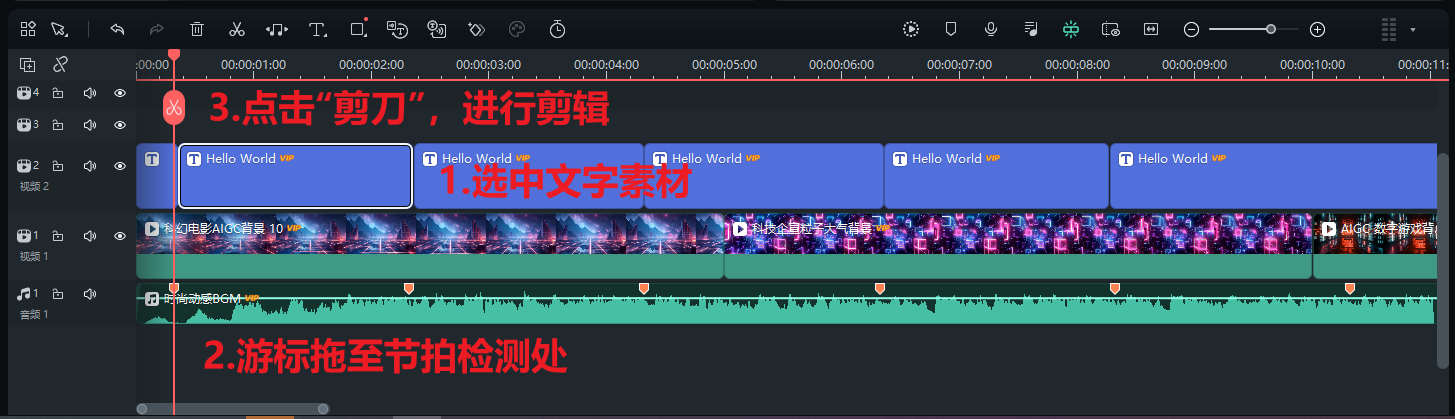
步骤三:节拍检测
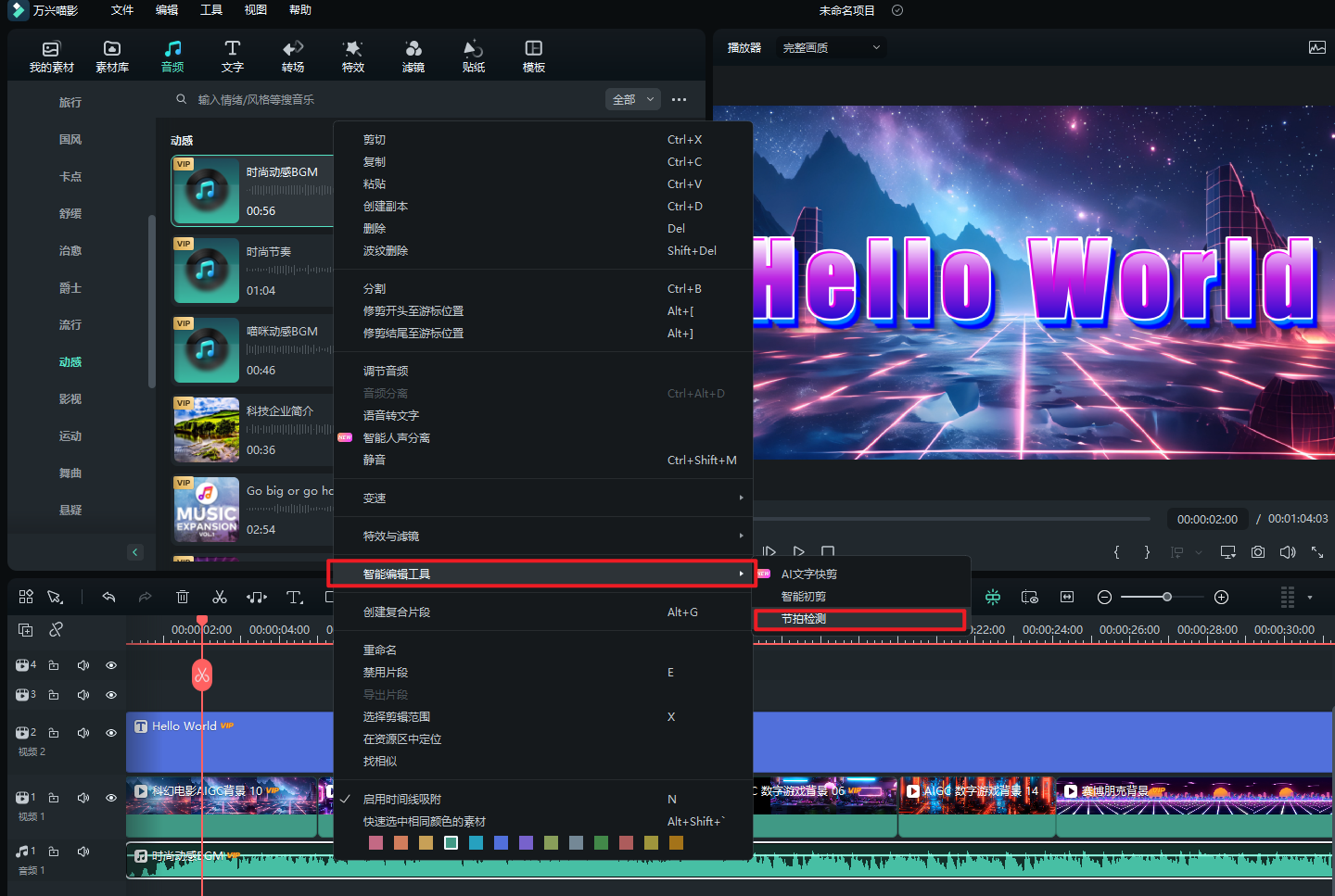
右击音频,选择【节拍检测】,自动将节拍点进行标记。

步骤四:动态效果添加
将节拍标记点处文字进行前后裁剪。

注意:要给节拍标记点预留2-4s的时间,进行节拍最强点的特殊处理。

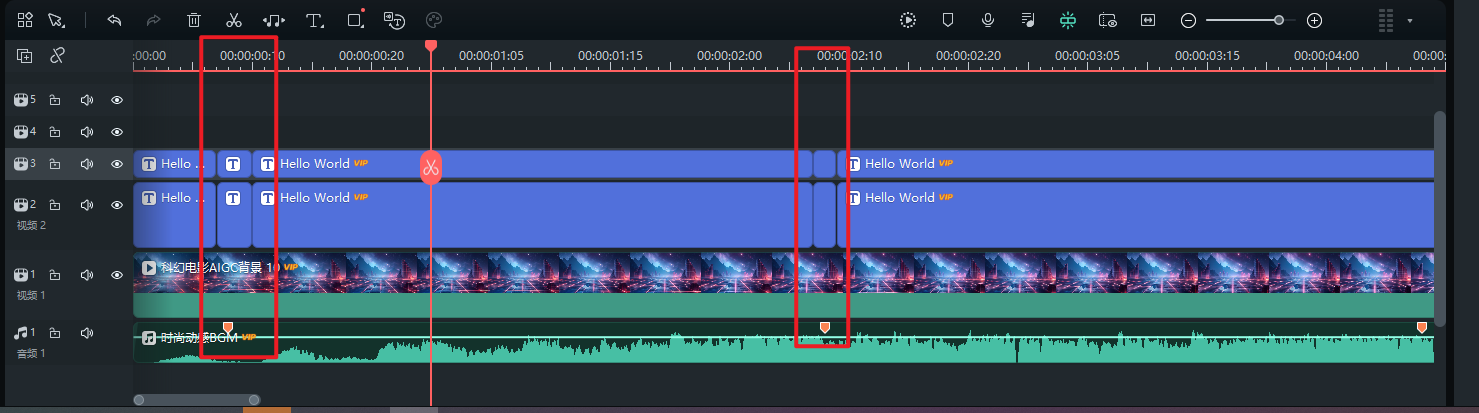
将全部文字素材进行复制,粘贴至文字上一层,复制2-3次。

平淡音频的文字处理
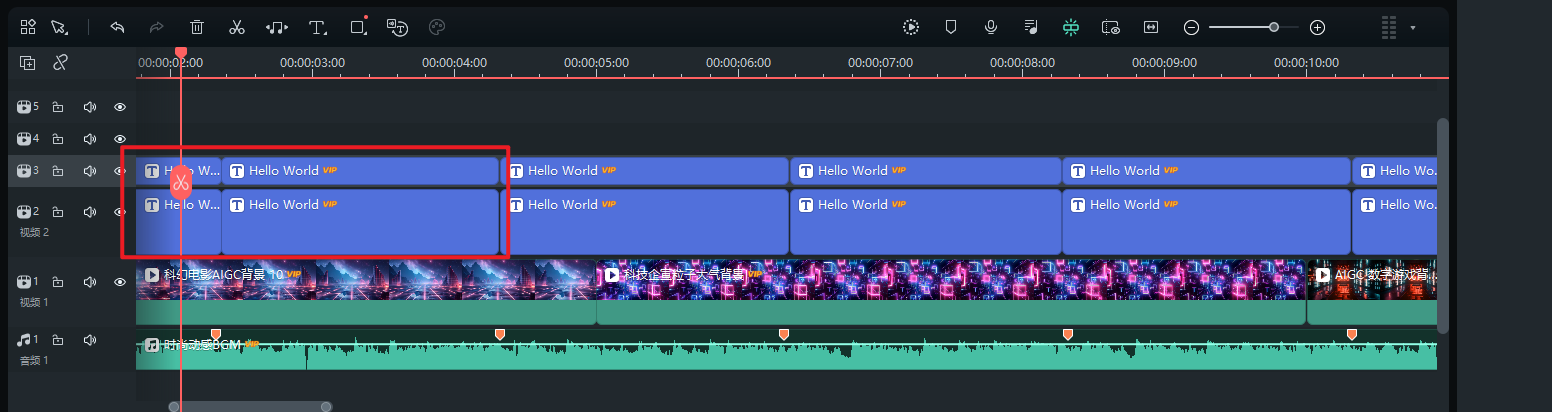
将节拍标记点前的复制好的一行文字进行相同时间的裁剪,每段4-6s即可,保证每段文字时间长度一致。

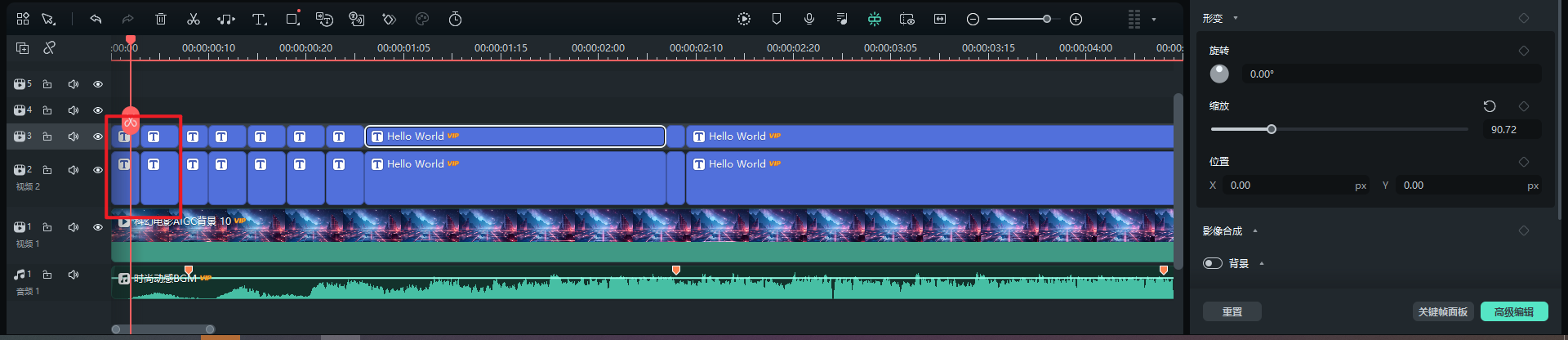
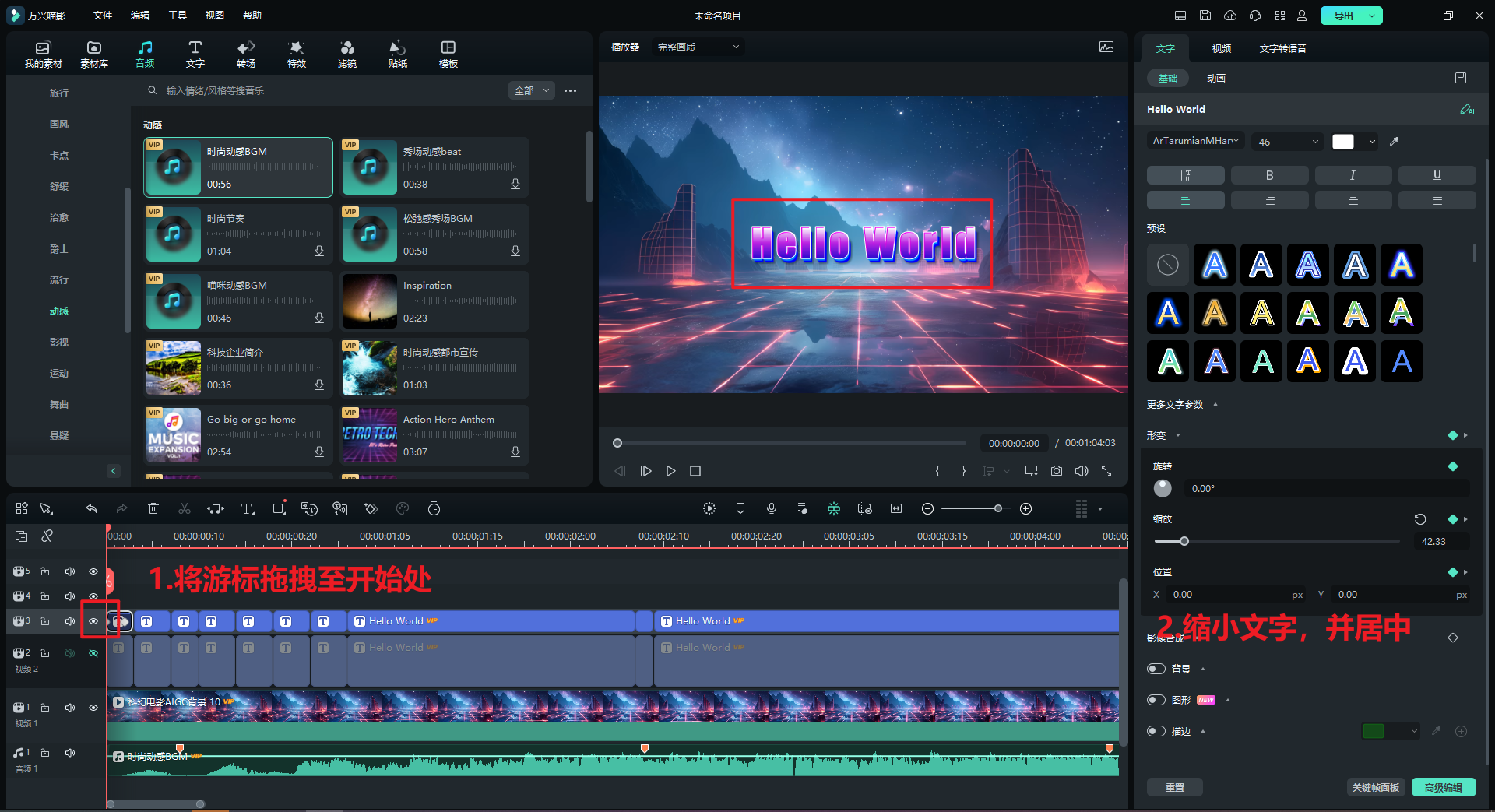
选中第一段文字,将游标拖拽至开始处,在右侧编辑栏中将文字放大,并插入位置关键帧。(为避免视觉错误,可将第一层的文字图层进行隐藏)

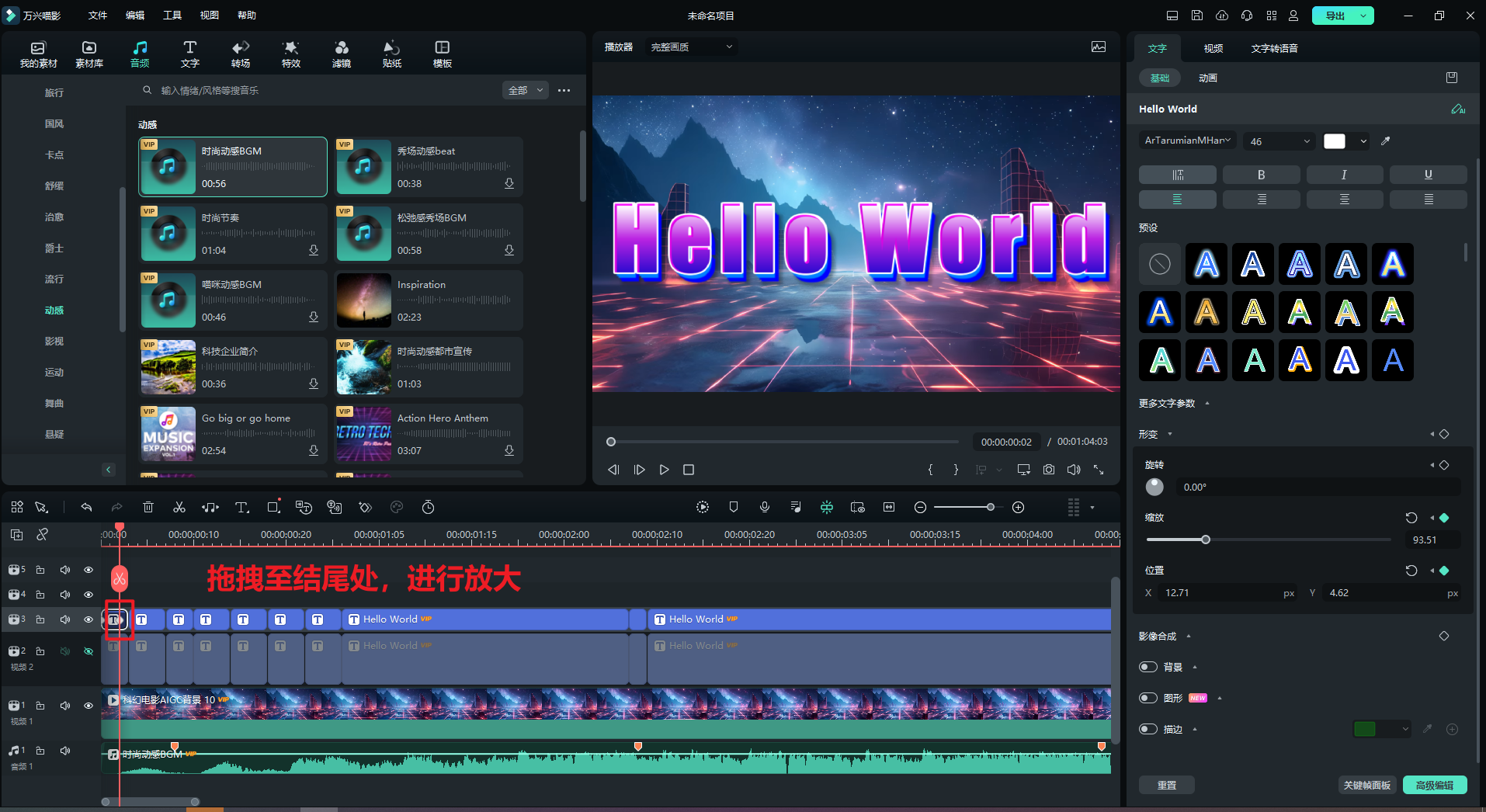
将游标拖拽至第一段结尾处,在右侧编辑栏中将文字缩小,同样插入位置关键帧。

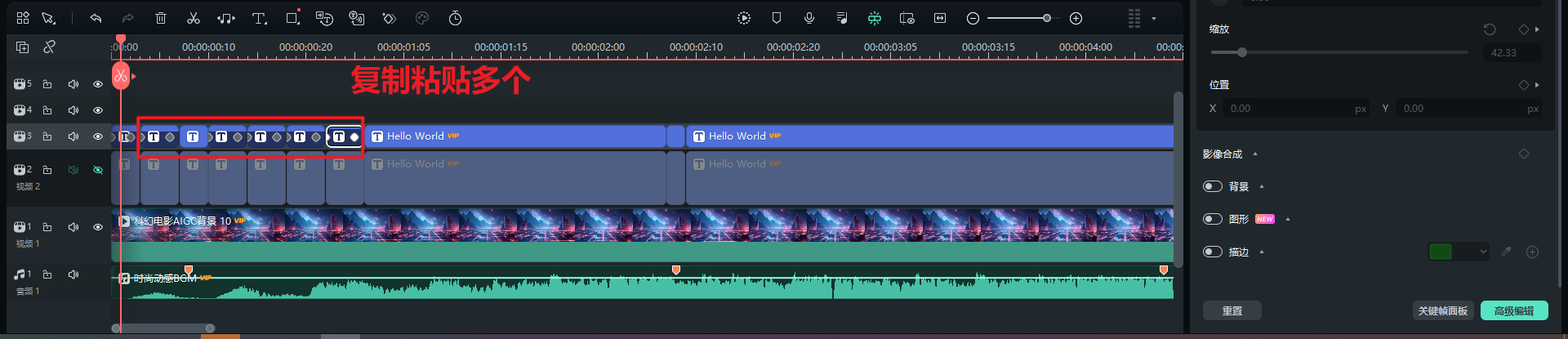
复制第一段文字,粘贴多个,直至节拍标记点前,将字幕根据原字幕文本进行修改。

其他位置重复上述操作步骤即可。
节拍标记点处的文字处理
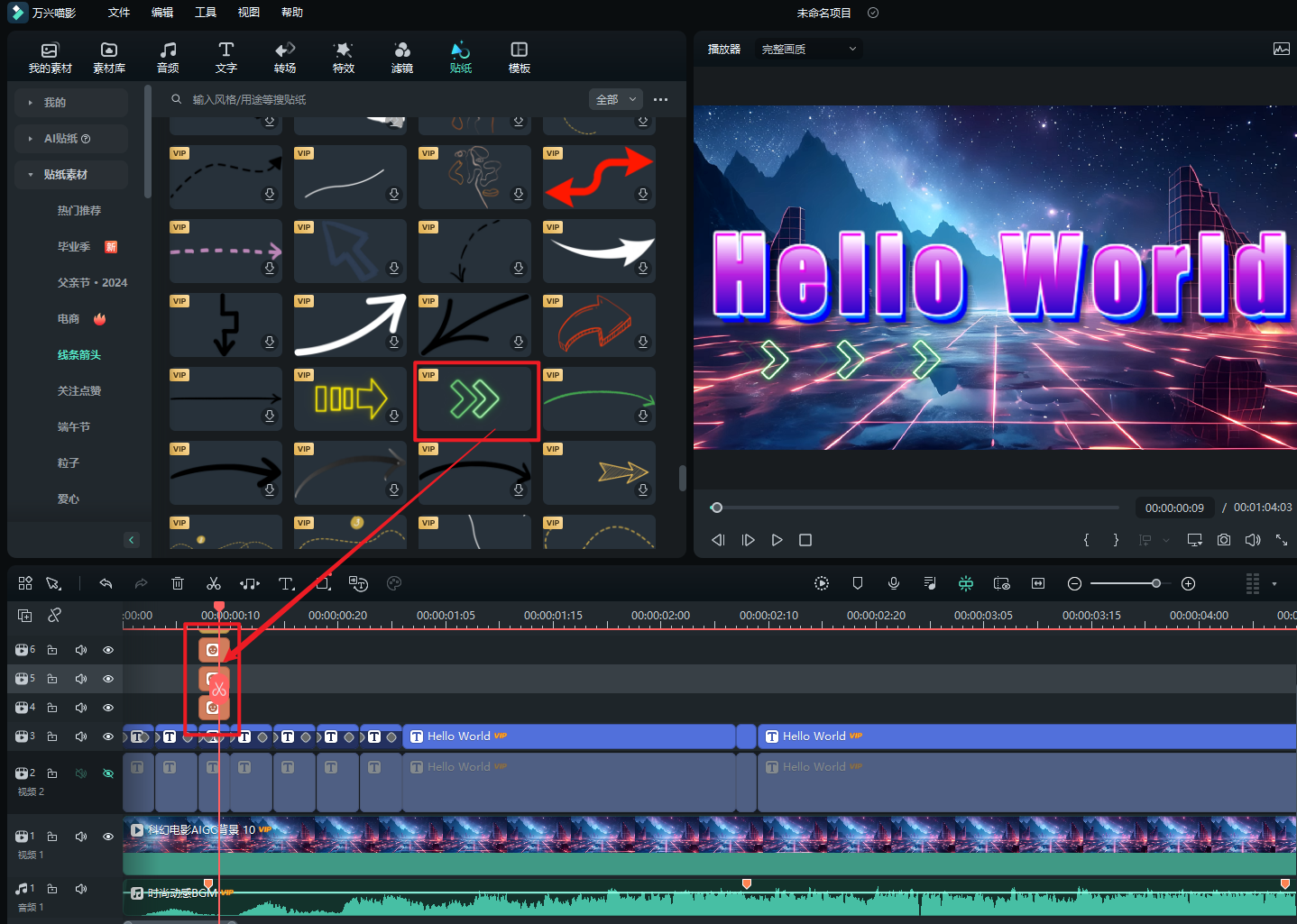
与其他做法保持一致,可以进行其他的一些特殊处理,像添加一些贴纸,特效,将字体放大缩小的更明显等等,让节拍标记点处的字幕动态效果更明显,与其他位置的字幕产生差异。

步骤五:预览
剪辑完毕之后,点击播放器,进行视频预览。

第二部分:特效使用-音频驱动
步骤一:导入素材
与之前步骤一致,导入相关视频。

步骤二:选择合适的音频
在【音频】中选择合适的素材,进行下载,拖拽使用。

步骤三:音频驱动
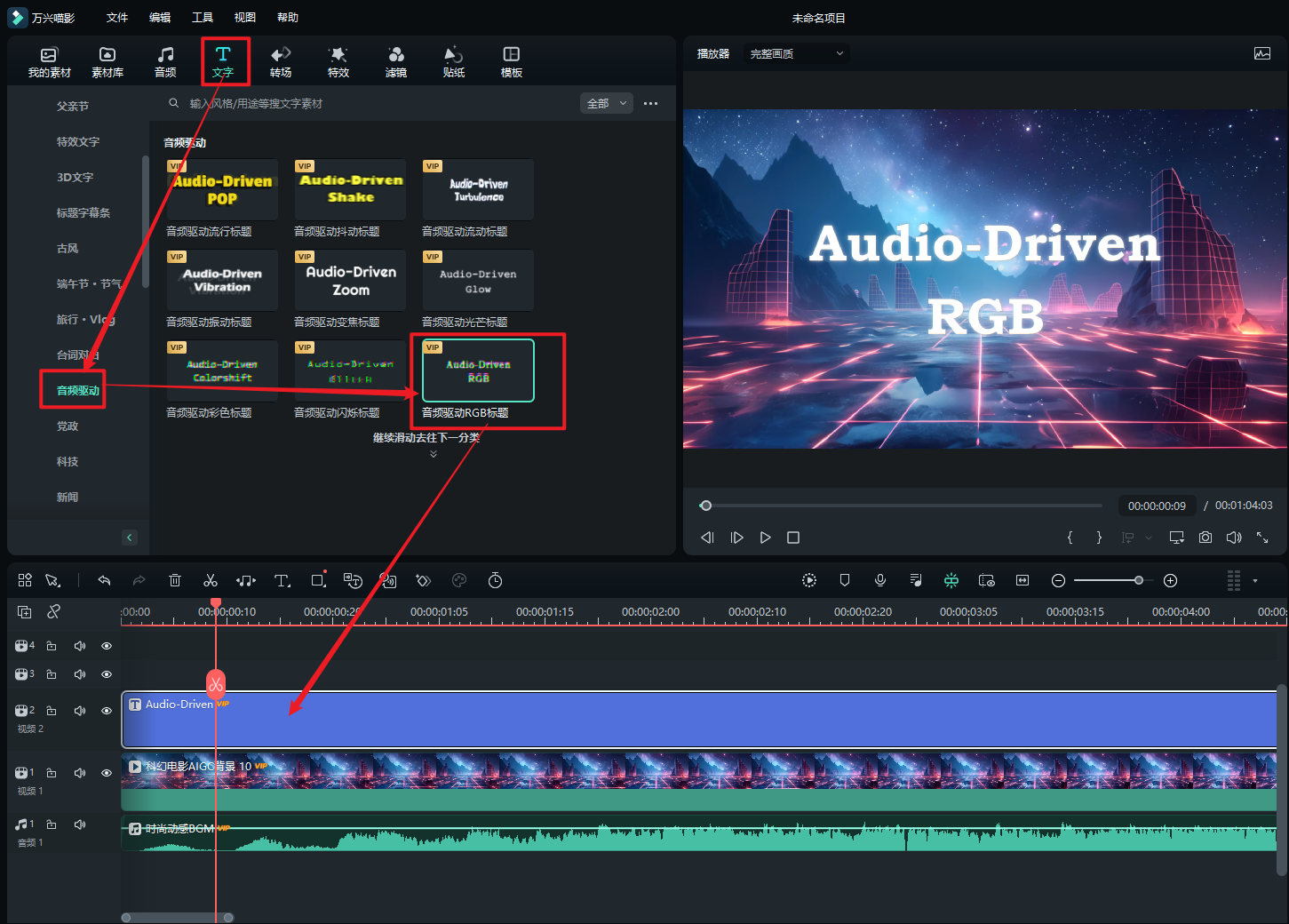
点击【文字】-【文字素材】-【音频驱动】,根据文本字幕动态的效果,选择合适的字幕素材,下载,拖拽至视频素材上方。即可完成音频驱动,字幕将根据音频的强烈进行跳动。

注意:只需关注字幕的动态效果即可,字幕的样式、颜色等的文字属性,都可以在右侧编辑器中进行调节。
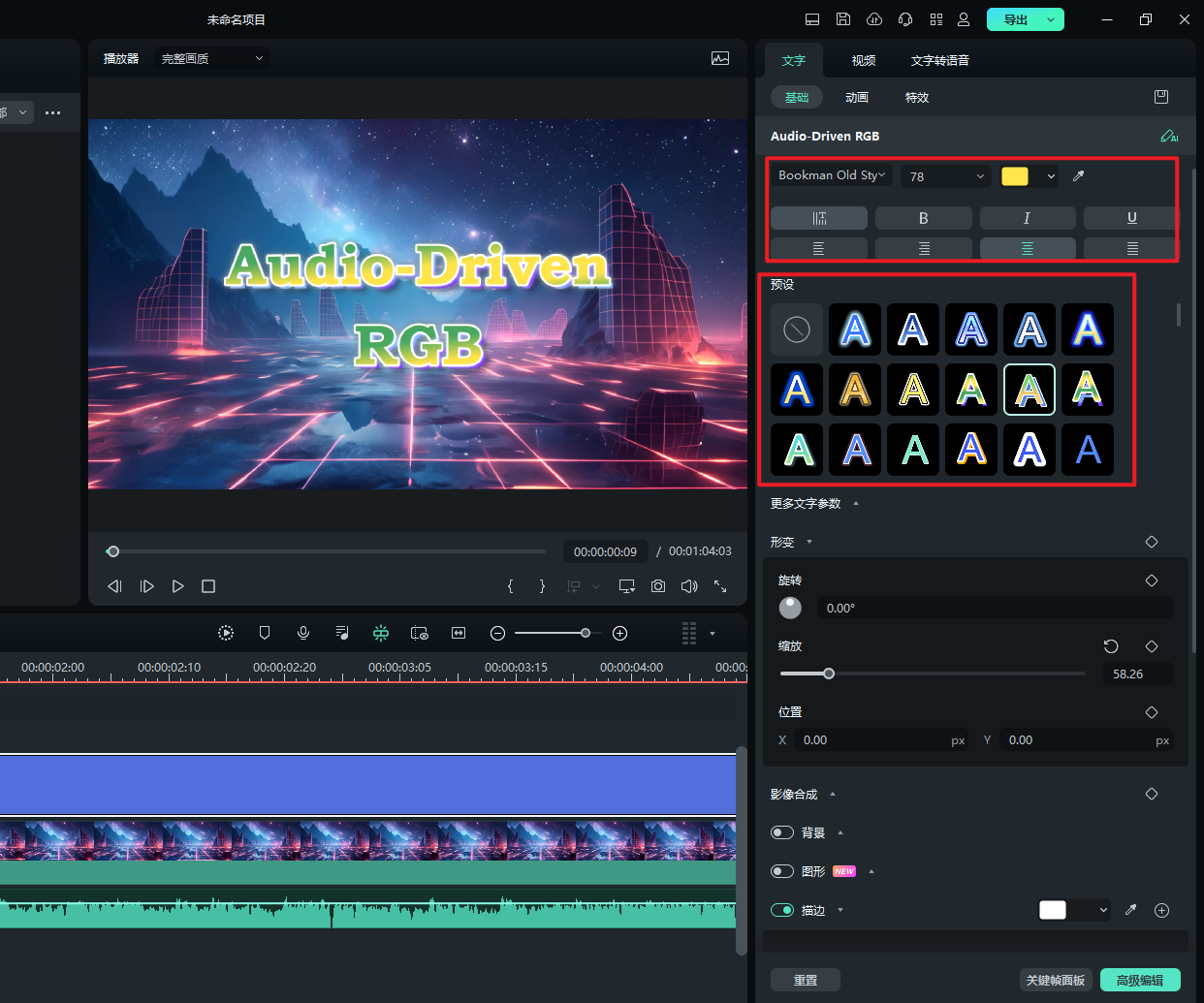
步骤四:字幕编辑
在右侧编辑栏对音频驱动的字幕进行样式,大小,颜色,属性等的编辑。

步骤五:预览
点击播放器,进行视频预览。

两种动态字幕制作方法已经介绍完毕了,在这里小编比较推荐使用音频驱动的方式,会更高效简洁,质量也比手动制作的效果更好,毕竟AI对音频节奏这种有规律的事情比人的耳洞更灵敏。
好了,本期的文字字幕跟随音频进行跳动的教程结束了,想要尝试或者需要提效的小伙伴赶紧点击下方下载按钮进行软件下载。




