面板布局 | 万兴喵影 Windows
万兴喵影新版本重磅推出全新布局功能,包括四种新增面板布局以及多样化的布局模式,赋予用户更高的创作自由度。以下是 Windows 版本中新增功能及优化点的详细介绍。
一、新增功能
全新版本新增【属性面板】,进一步提升布局灵活性,为用户提供更直观的编辑体验。

二、属性面板
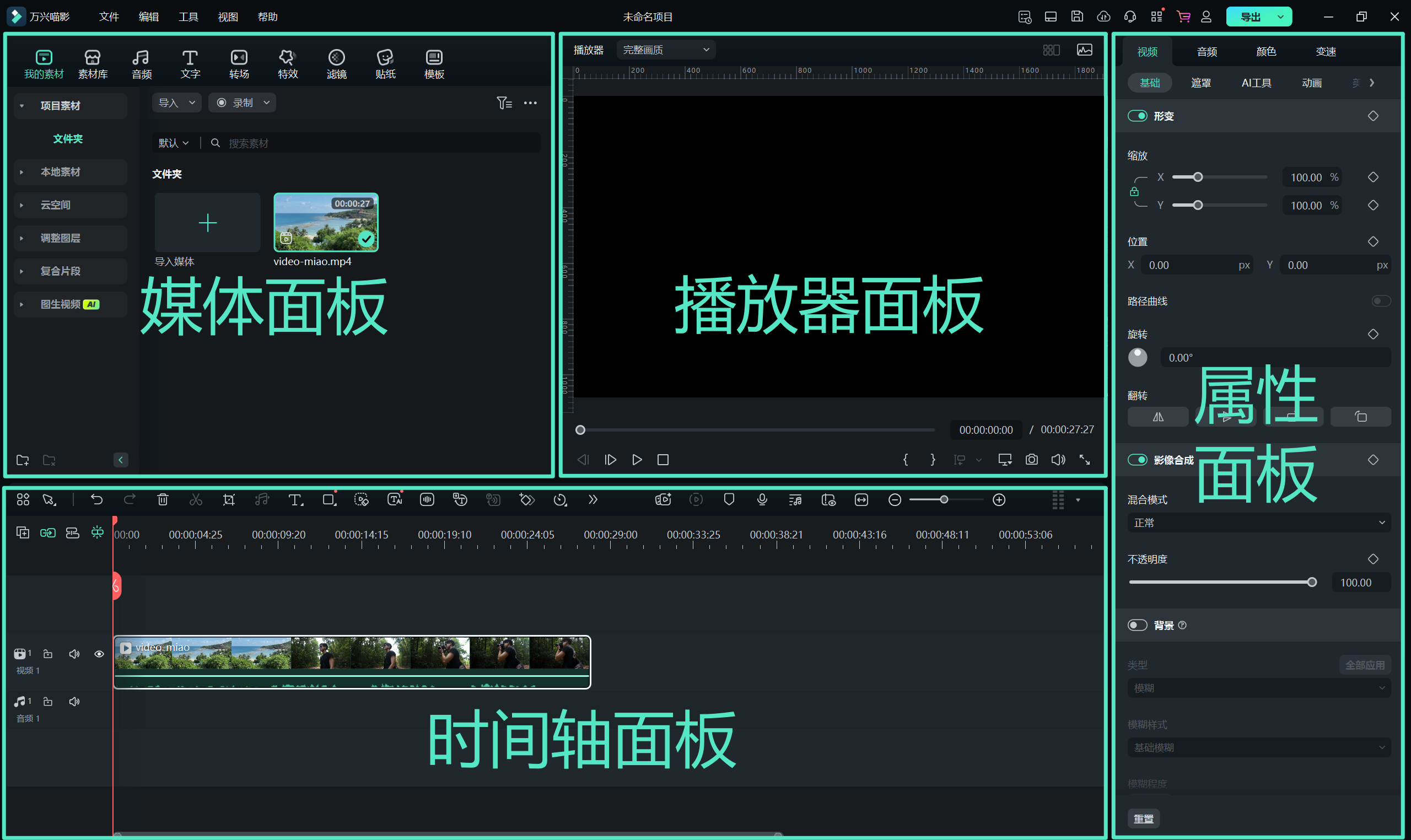
属性面板是此次更新的核心亮点之一,能够在时间轴或预览窗口中全面显示项目属性。
- 支持视频、音频、颜色、速度等多项属性的实时调整。
- 快速查看并修改素材参数,大幅提高工作效率。
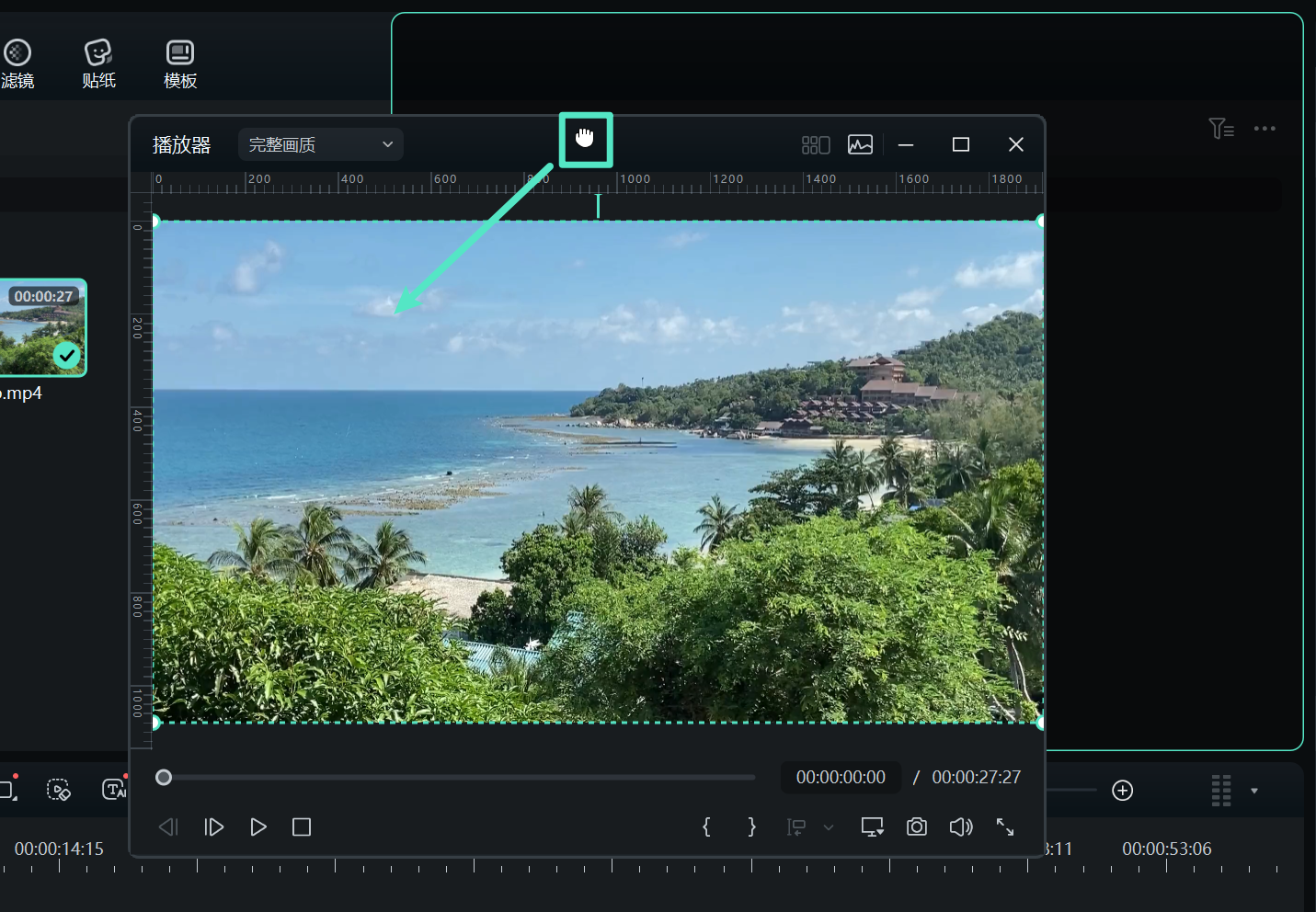
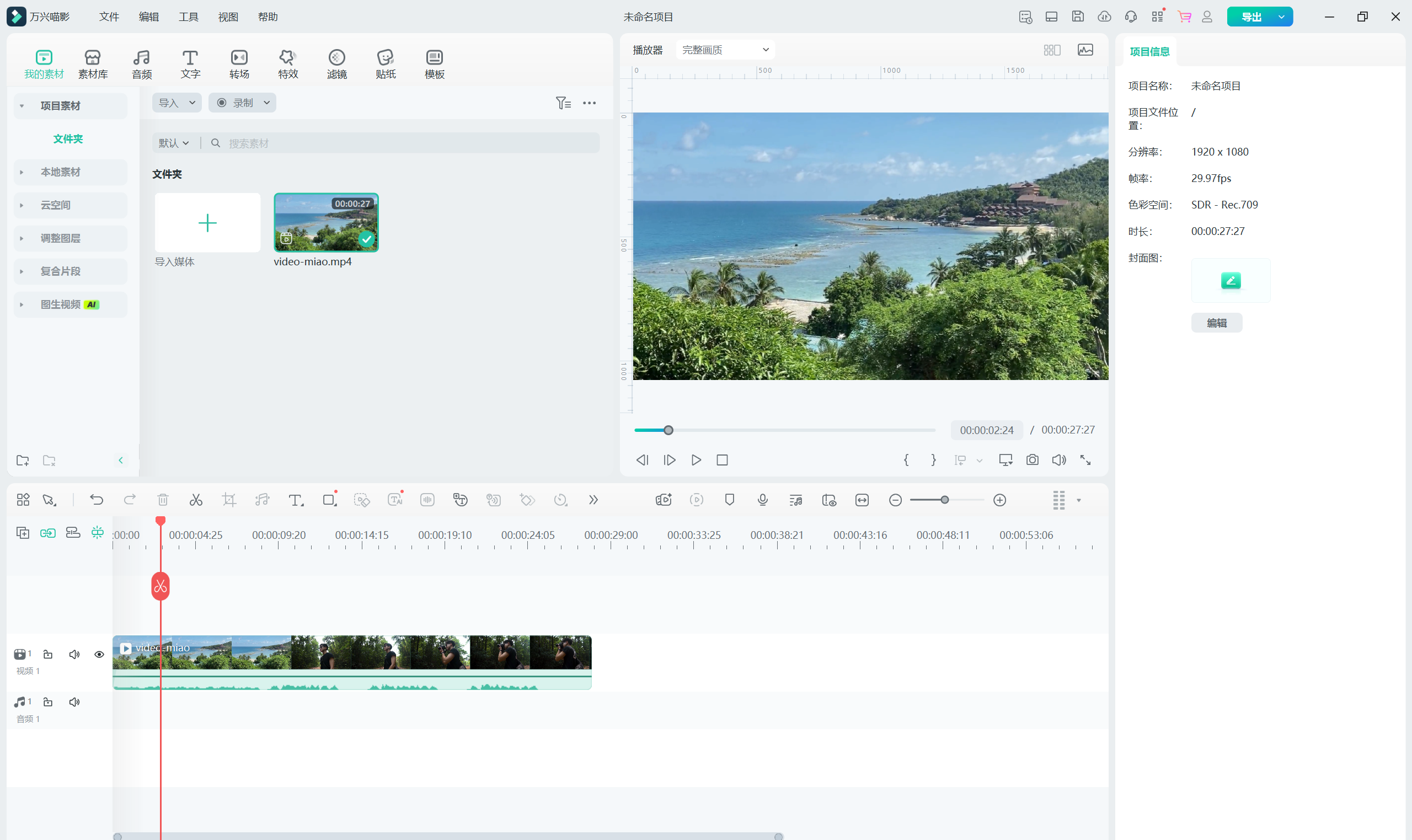
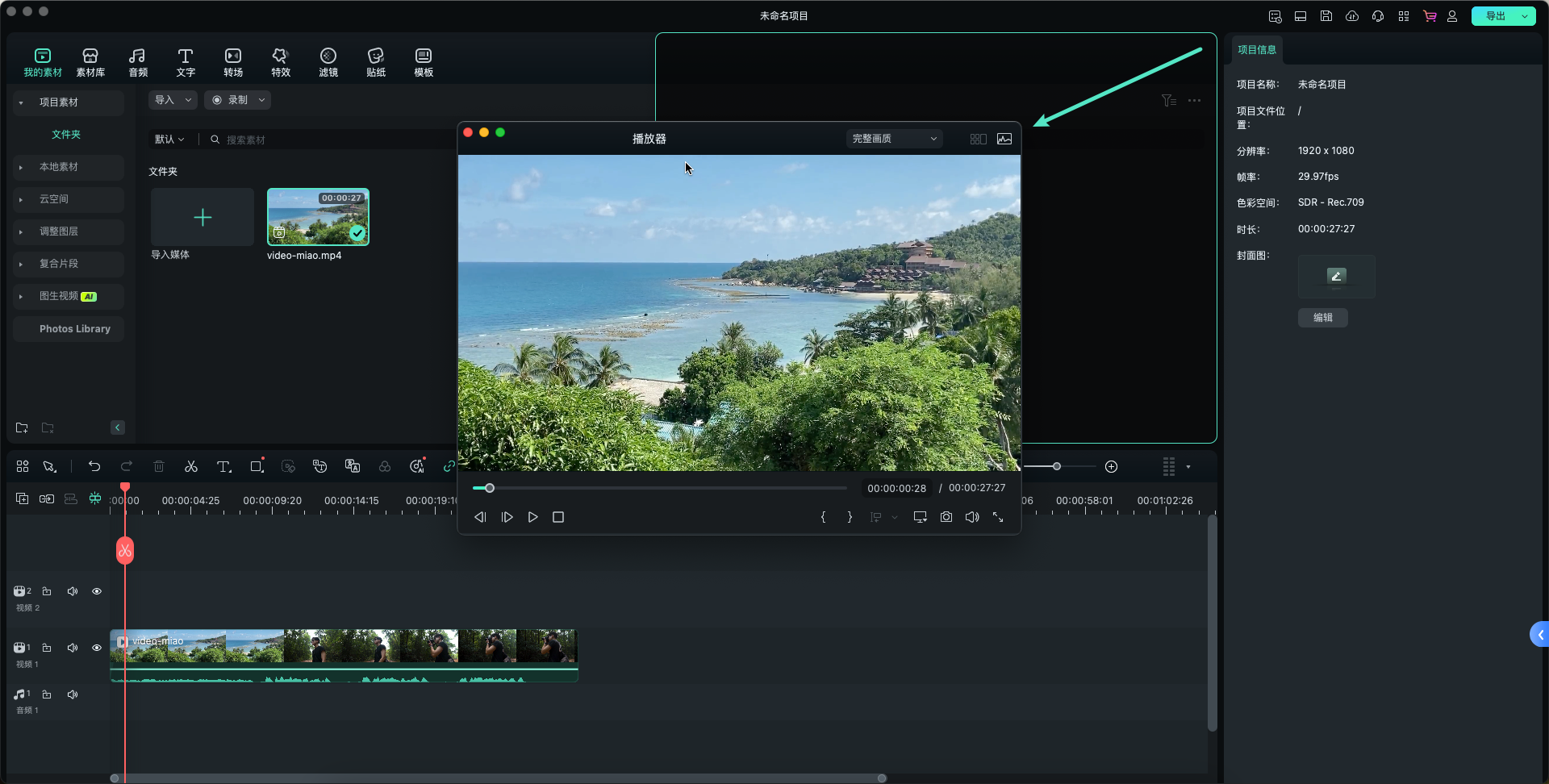
三、播放器面板 / 预览窗口
播放器面板(即预览窗口)用于展示时间轴中的视频播放效果,同时支持以下设置:
- 播放质量与显示设置
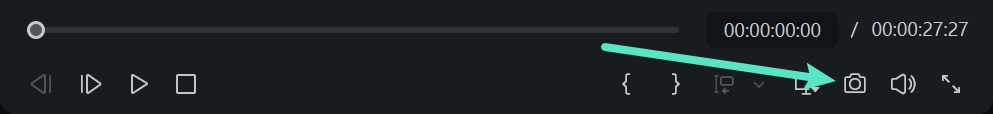
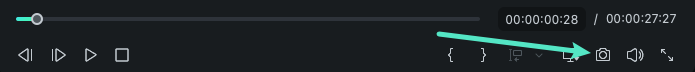
- 视频快照截图
- 标记入点与标记出点设置
- 独立面板操作
播放器面板可拖动至独立窗口,或替换当前布局。

提示:时间码下方的【快照】按钮是快速截图的便捷工具。

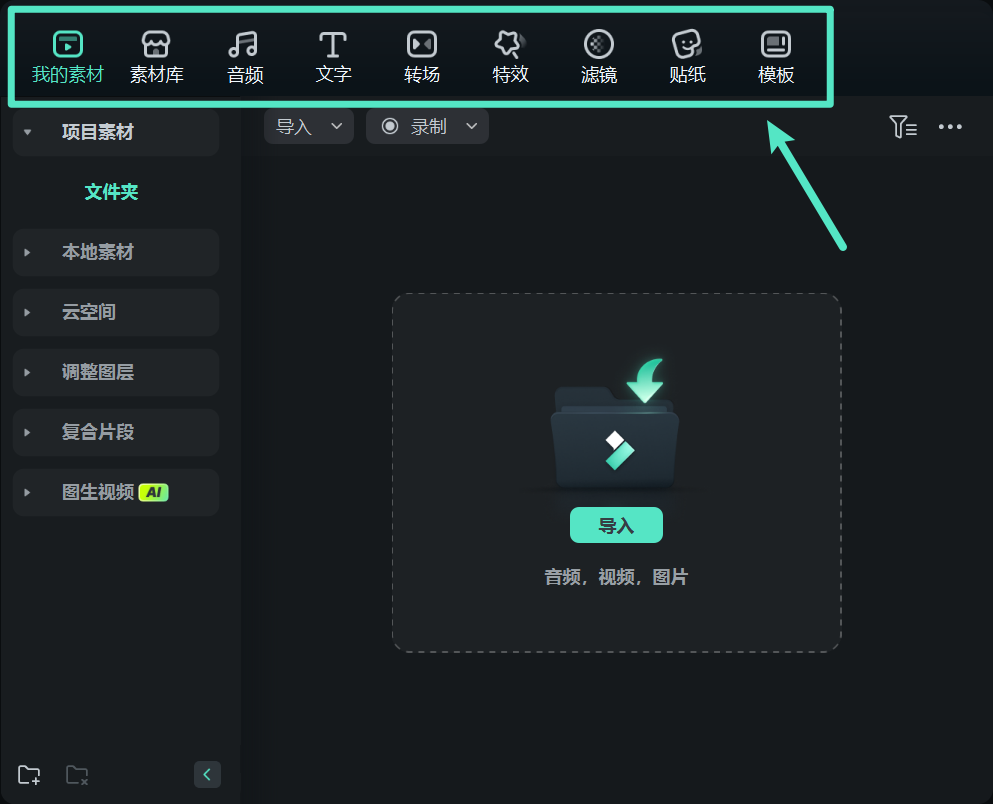
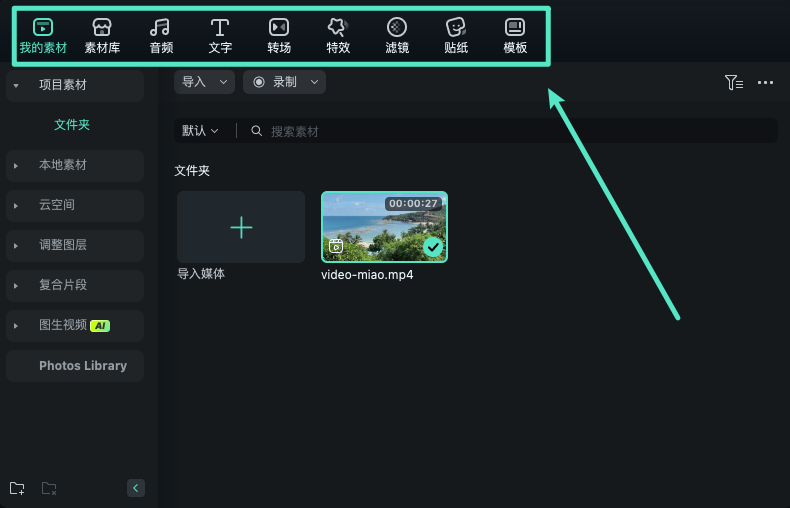
四、媒体面板
媒体面板(即媒体库)用于展示所有导入与内置的素材文件,并提供强大的素材管理功能:

- 媒体:导入项目所需的本地媒体文件。
- 素材库:内置来自万兴喵库与视觉中国等平台素材。
- 音频:访问万兴喵影提供的丰富音乐与音效资源。
- 文字:快速应用预设文字标题样式,满足多样化文字需求。
- 转场:提供多种炫酷转场效果,增强视频吸引力。
- 特效:丰富的视频视觉特效库。
- 贴纸:个性化贴纸,增添趣味性。
- 模板:内核预设模板与分屏模板。
五、时间轴面板
时间轴面板是实现创意的核心工作区域,支持多种编辑操作:
- 剪辑与删除:灵活删除视频片段、音频、转场和其他元素。
- 分割素材:精准分割视频或音频文件。
- 参数调整:实时编辑媒体文件属性。
- 渲染预览:快速预览视频效果。
- 标记与录制:添加标记或录制旁白,提升工作流效率。
- 音频混合:支持音频层的自由混合。
六、布局模式
万兴喵影提供六种布局模式,满足不同场景需求:

- 默认模式:恢复到初始默认布局。
- 资源模式:扩展媒体面板至窗口底部,便于资源管理。
- 时间线模式:将时间轴面板扩展至窗口右侧,增强细节控制。
- 短视频模式:专为竖屏短视频创作者量身打造。
- 经典模式:回归早期版本经典布局。
- 双屏模式:适合多显示器用户,实现高效工作。
七、面板大小调整
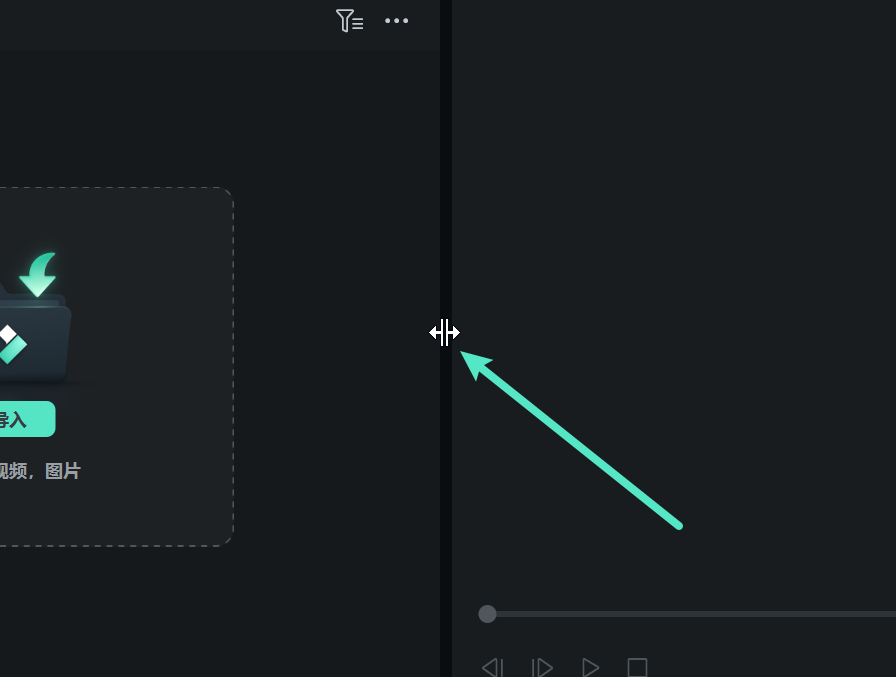
通过拖动面板边界线即可调整面板大小:

- 水平调整:将光标放置在面板侧边,出现左右箭头图标后拖动。
- 垂直调整:将光标移至面板下边缘,出现上下箭头图标后拖动。
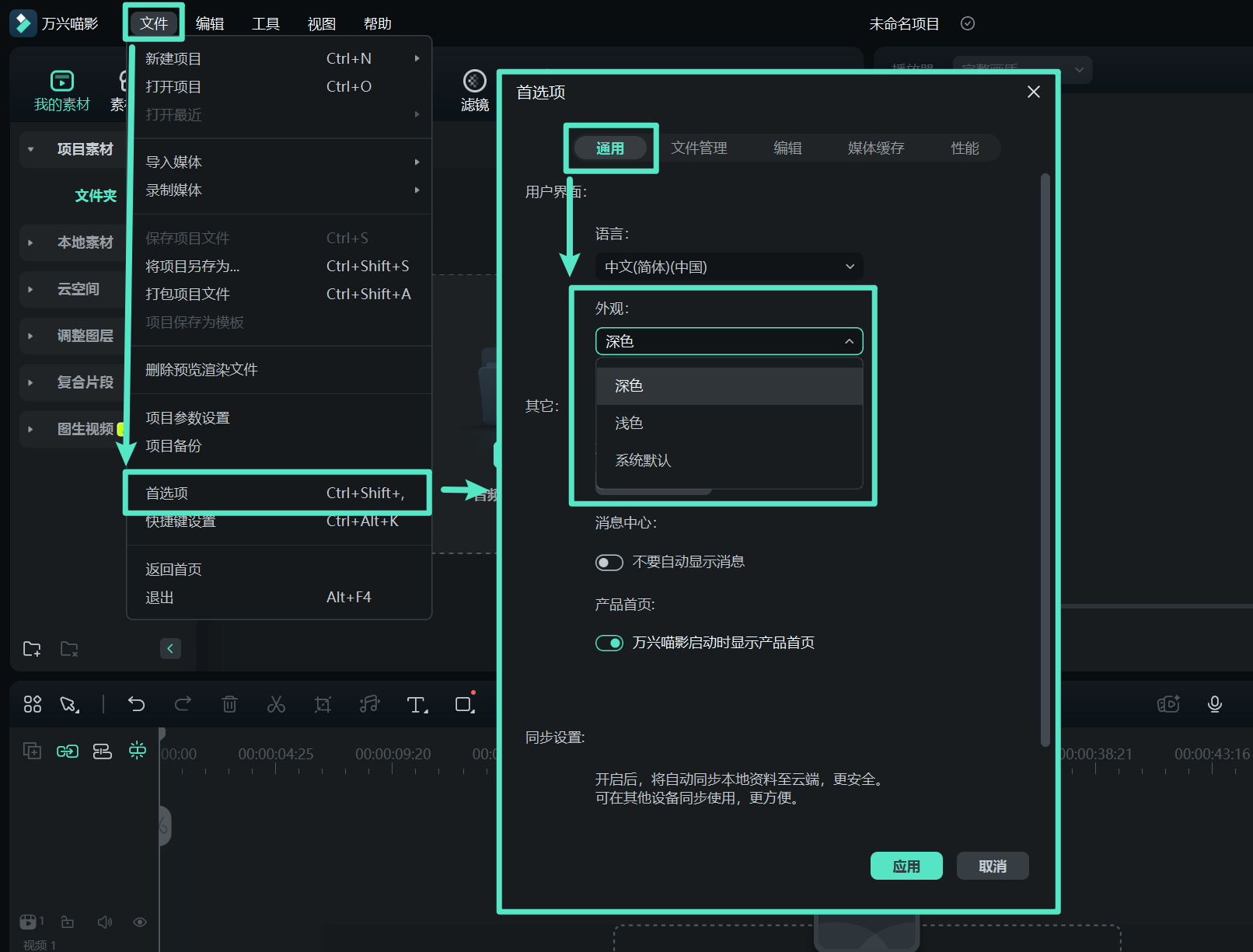
九、深色模式 & 浅色模式
用户可轻松切换界面主题:
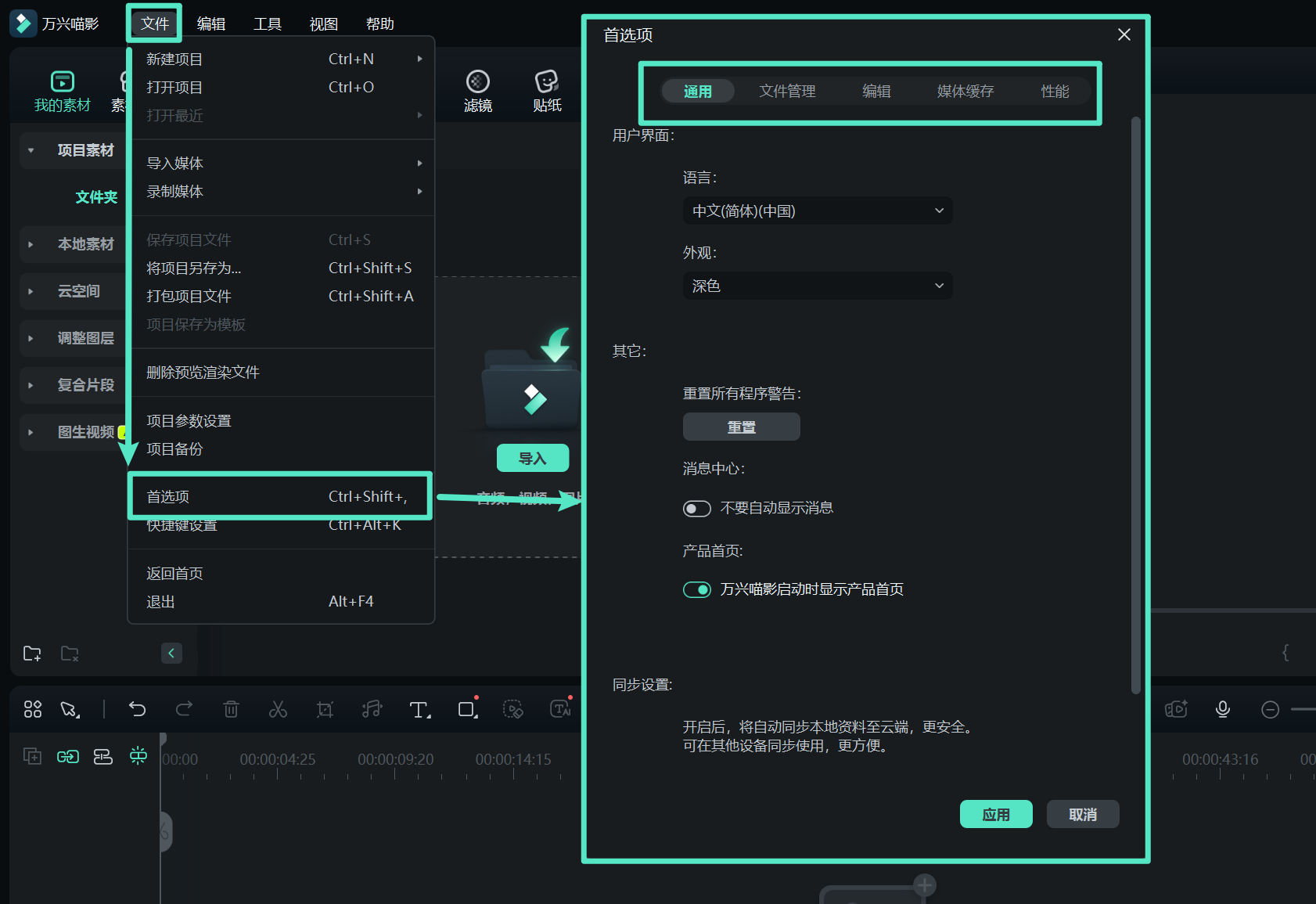
- 路径:【文件 > 首选项 > 通用】,在【外观】中选择【深色模式】或【浅色模式】,点击【应用】保存设置。

浅色模式显示如下:

注意:
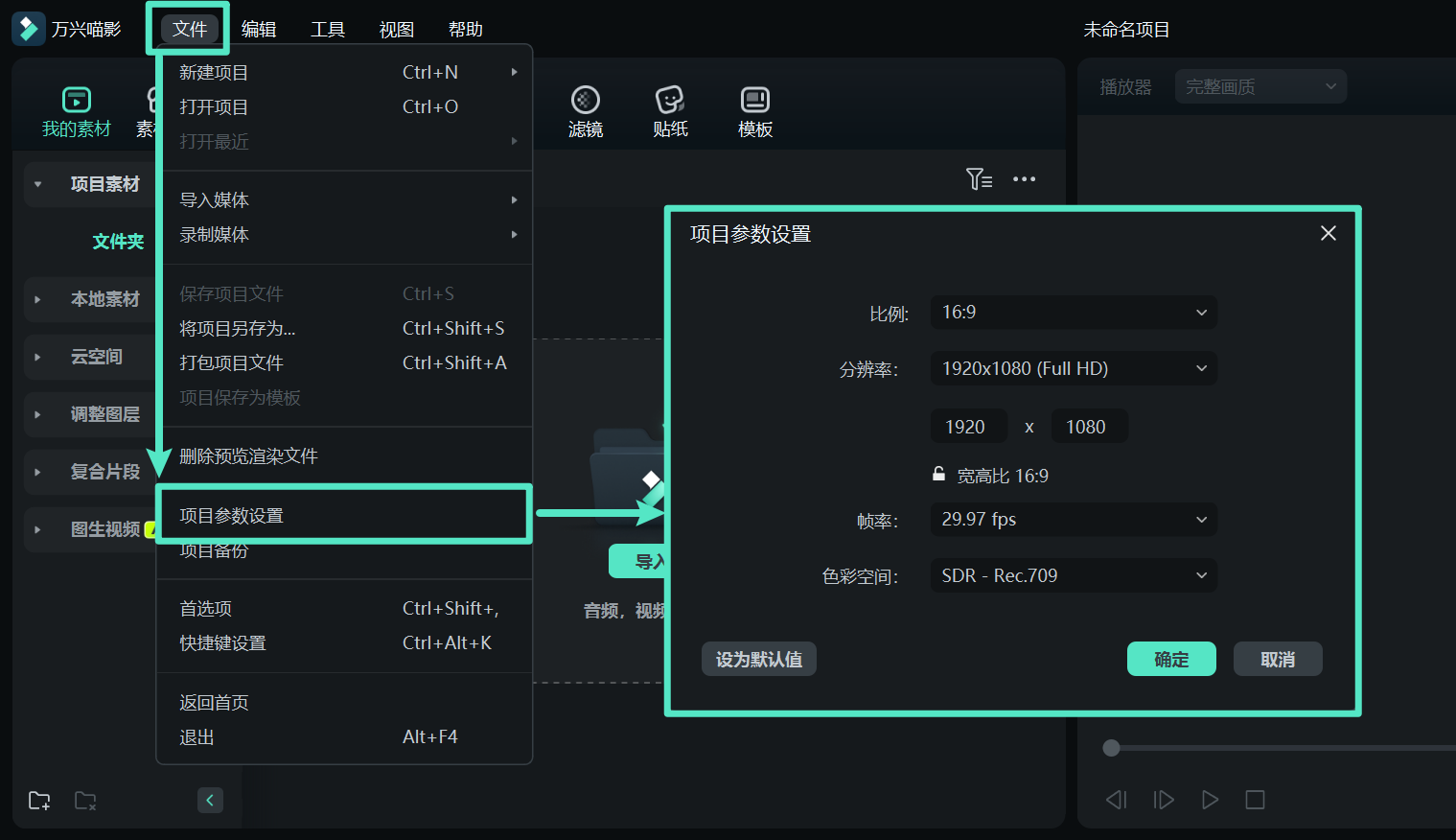
选择系统默认选项,界面颜色将与操作系统主题保持一致。十、项目参数设置
在编辑前,用户可通过以下步骤调整项目参数:
- 点击顶部菜单 【文件 > 项目参数设置】。

- 配置比例、分辨率及帧率等关键参数。
十一、首选项
通过调整首选项设置,您可以优化万兴喵影的操作体验,包括界面外观、文件存储路径、编辑选项等多项内容。大部分设置在更改后将持续生效,除非您手动调整;而项目的临时文件路径将随着项目的保存设置一同生效。

- 通用设置:用于调整软件外观、语言及其他全局选项。
- 文件管理:用于指定项目文件、导出文件及缓存文件的默认存储位置。
- 编辑设置:涵盖编辑过程中的关键选项,如默认时长、时间线编辑与截图格式等。
- 缓存设置:用于即使清除临时文件、渲染文件等。
- 性能设置:可优化硬件资源利用,提升编辑与渲染的效率。
完成设置后,请点击【应用】以保存更改。
面板布局 | 万兴喵影 Mac
万兴喵影新版本重磅推出全新布局功能,包括四种新增面板布局以及多样化的布局模式,赋予用户更高的创作自由度。以下是万兴喵影 Mac 版本中新增功能及优化点的详细介绍。
一、新增功能
全新版本新增【属性面板】,进一步提升布局灵活性,为用户提供更直观的编辑体验。

二、属性面板
属性面板是此次更新的核心亮点之一,能够在时间轴或预览窗口中全面显示项目属性。
- 支持视频、音频、颜色、速度等多项属性的实时调整。
- 快速查看并修改素材参数,大幅提高工作效率。
三、播放器面板 / 预览窗口
播放器面板(即预览窗口)用于展示时间轴中的视频播放效果,同时支持以下设置:
- 播放质量与显示设置
- 视频快照截图
- 标记入点与标记出点设置
- 独立面板操作
播放器面板可拖动至独立窗口,或替换当前布局。

提示:时间码下方的【快照】按钮是快速截图的便捷工具。

四、媒体面板
媒体面板(即媒体库)用于展示所有导入与内置的素材文件,并提供强大的素材管理功能:

- 媒体:导入项目所需的本地媒体文件。
- 素材库:内置来自万兴喵库与视觉中国等平台素材。
- 音频:访问万兴喵影提供的丰富音乐与音效资源。
- 文字:快速应用预设文字标题样式,满足多样化文字需求。
- 转场:提供多种炫酷转场效果,增强视频吸引力。
- 特效:丰富的视频视觉特效库。
- 贴纸:个性化贴纸,增添趣味性。
- 模板:内核预设模板与分屏模板。
五、时间轴面板
时间轴面板是实现创意的核心工作区域,支持多种编辑操作:
- 剪辑与删除:灵活删除视频片段、音频、转场和其他元素。
- 分割素材:精准分割视频或音频文件。
- 参数调整:实时编辑媒体文件属性。
- 渲染预览:快速预览视频效果。
- 标记与录制:添加标记或录制旁白,提升工作流效率。
- 音频混合:支持音频层的自由混合。
六、布局模式
万兴喵影提供六种布局模式,满足不同场景需求:

- 默认模式:恢复到初始默认布局。
- 资源模式:扩展媒体面板至窗口底部,便于资源管理。
- 时间线模式:将时间轴面板扩展至窗口右侧,增强细节控制。
- 短视频模式:专为竖屏短视频创作者量身打造。
- 经典模式:回归早期版本经典布局。
- 双屏模式:适合多显示器用户,实现高效工作。
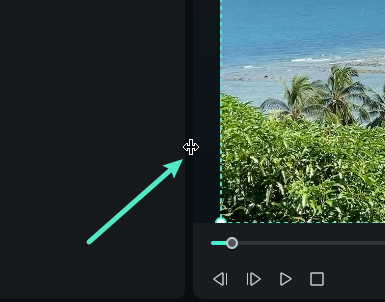
七、面板大小调整
通过拖动面板边界线即可调整面板大小:

- 水平调整:将光标放置在面板侧边,出现左右箭头图标后拖动。
- 垂直调整:将光标移至面板下边缘,出现上下箭头图标后拖动。
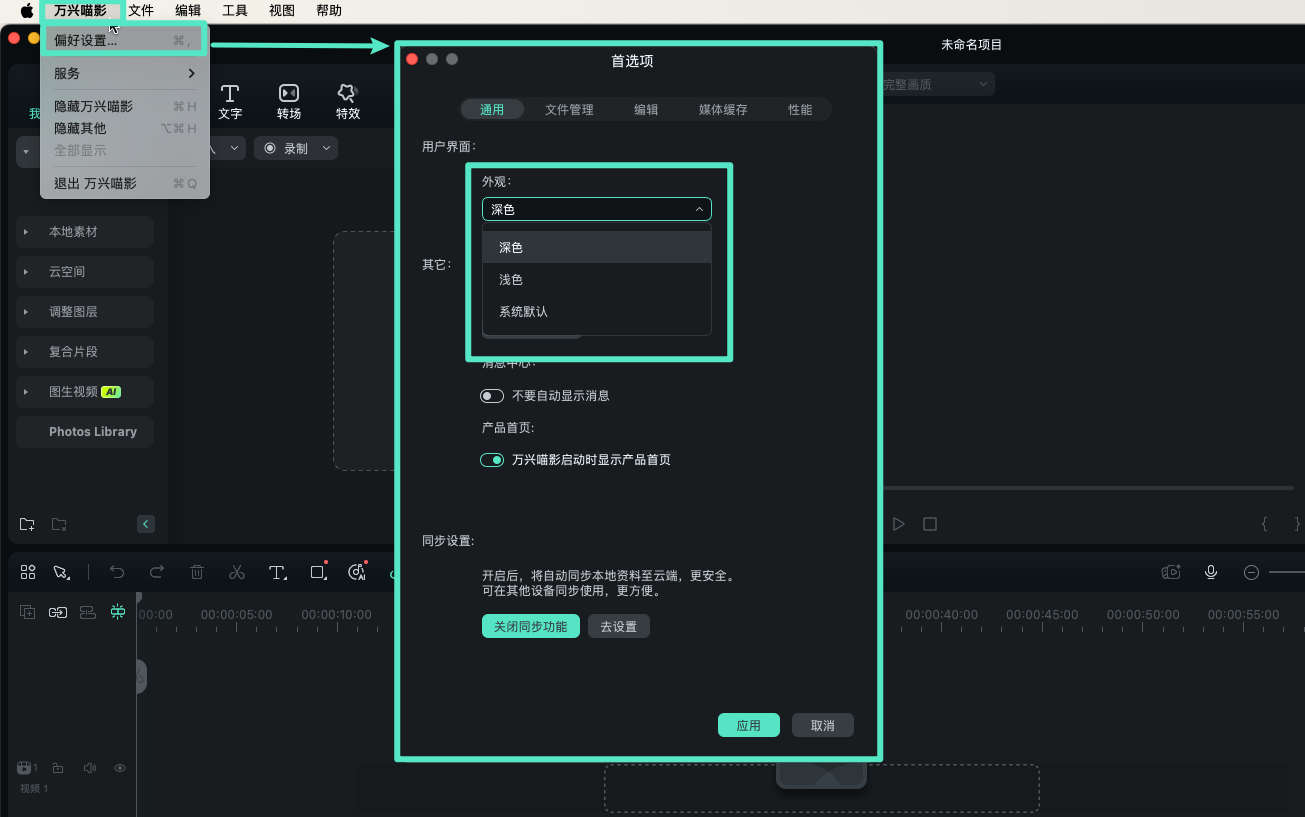
九、深色模式 & 浅色模式
用户可轻松切换界面主题:
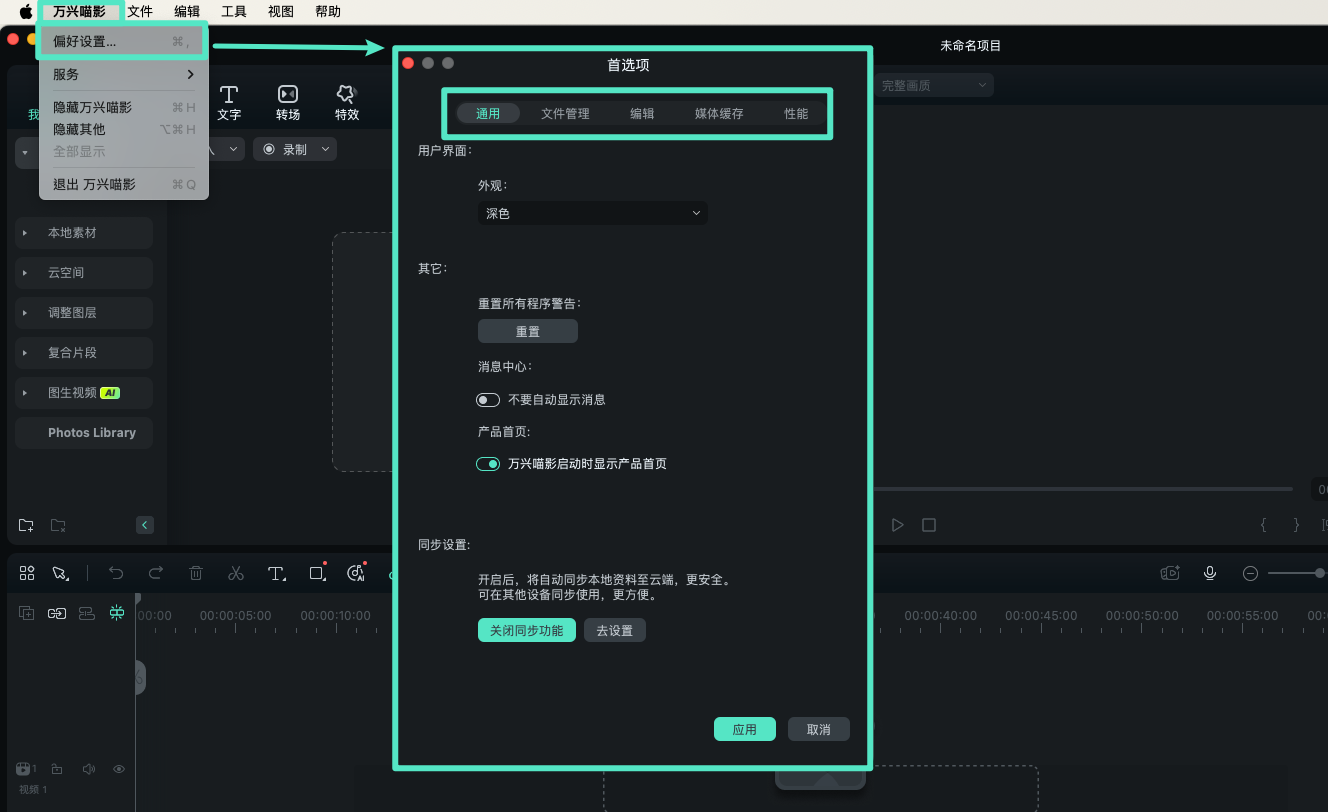
- 路径:【文件 > 偏好设置 > 通用】,在【外观】中选择【深色模式】或【浅色模式】,点击【应用】保存设置。

浅色模式显示如下:

注意:
选择系统默认选项,界面颜色将与操作系统主题保持一致。十、项目参数设置
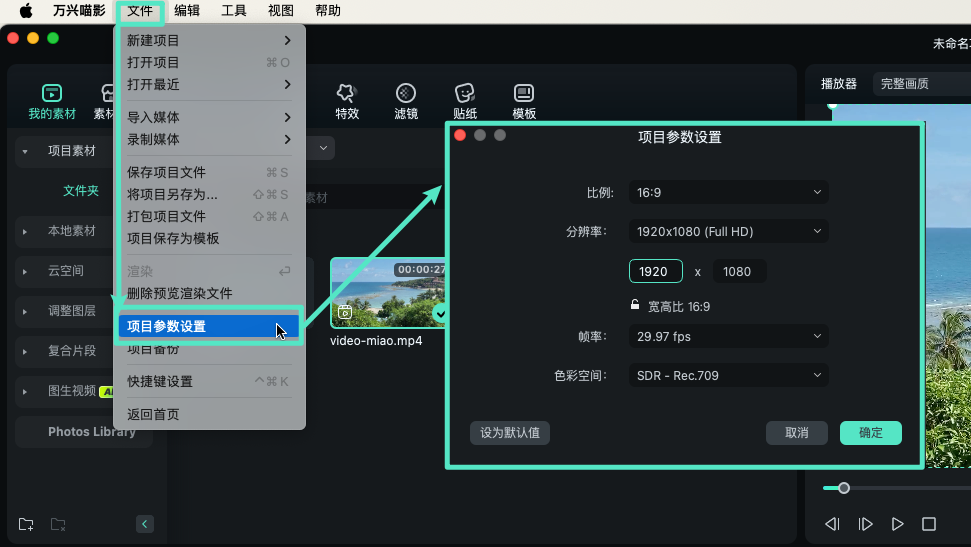
在编辑前,用户可通过以下步骤调整项目参数:
- 点击顶部菜单 【文件 > 项目参数设置】。

- 配置比例、分辨率及帧率等关键参数。
十一、偏好设置
通过调整偏好设置,您可以优化万兴喵影的操作体验,包括界面外观、文件存储路径、编辑选项等多项内容。大部分设置在更改后将持续生效,除非您手动调整;而项目的临时文件路径将随着项目的保存设置一同生效。

- 通用设置:用于调整软件外观、语言及其他全局选项。
- 文件管理:用于指定项目文件、导出文件及缓存文件的默认存储位置。
- 编辑设置:涵盖编辑过程中的关键选项,如默认时长、时间线编辑与截图格式等。
- 缓存设置:用于即使清除临时文件、渲染文件等。
- 性能设置:可优化硬件资源利用,提升编辑与渲染的效率。
完成设置后,请点击【应用】以保存更改。
面板布局 | 万兴喵影 App
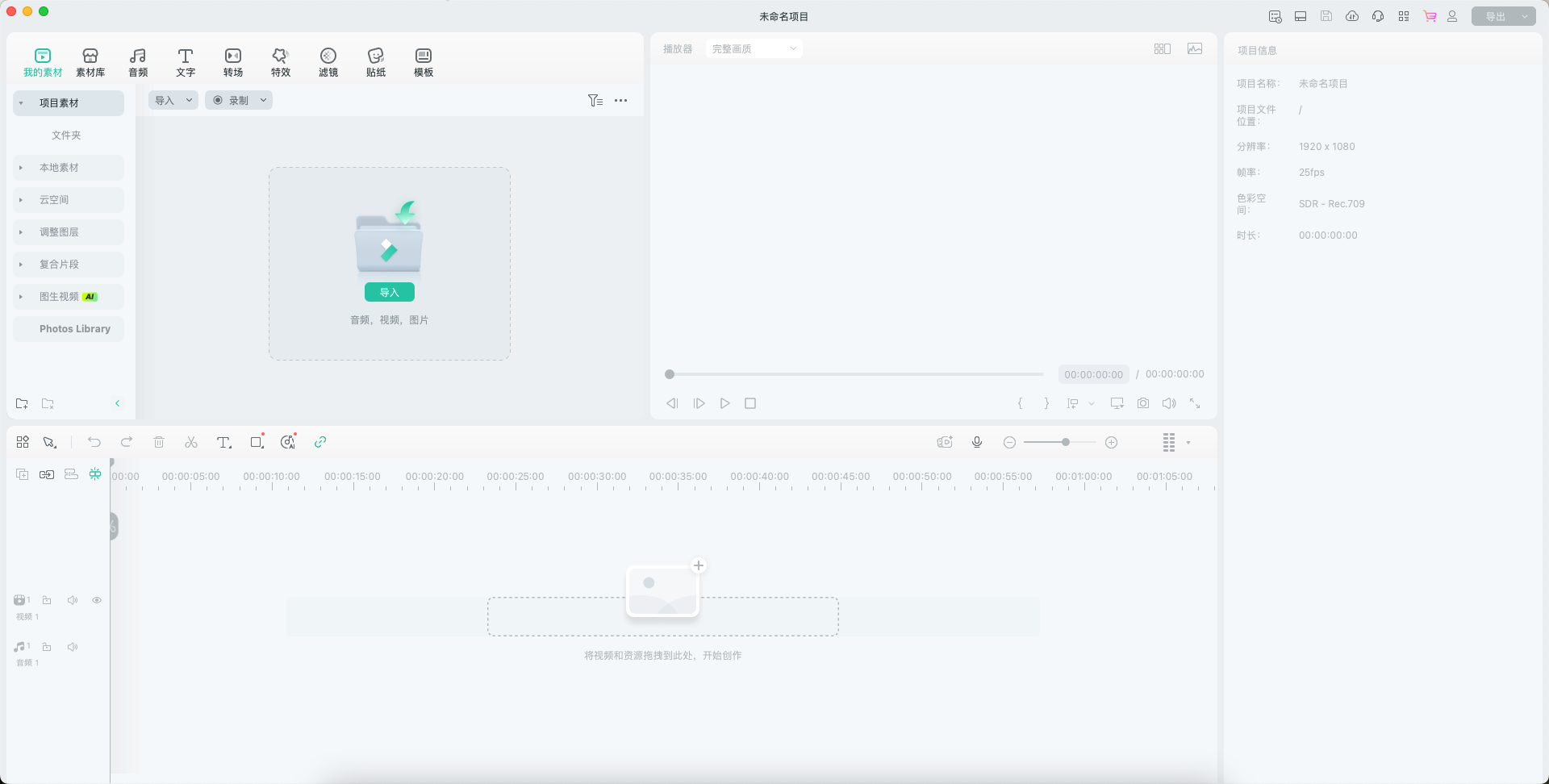
万兴喵影全新版本重磅上线,编辑面板焕新升级,新增自由布局功能,全面提升创作灵活性与操作效率。
在用户创建新项目后,系统将自动跳转至编辑面板。在这一核心界面中,用户不仅可以导入本地视频与图像素材,还可调用内置素材库资源,或直接套用万兴喵影提供的丰富素材进行创作。整体工作区布局清晰合理,主要由【播放器】、【时间轴】与【工具栏】三大功能区构成,全面覆盖视频剪辑的各类操作需求,打造高效、专业的剪辑体验。

【时间轴】是视频剪辑的核心操作区域,用于素材的精准编排与编辑。在时间轴中,用户可以灵活地拖拽音视频片段、图片、特效、文字及转场效果,按时间顺序排布各类素材,实现多轨道同步编辑。此外,时间轴还支持精准缩放、片段拆分等功能,帮助用户更高效地控制素材节奏与内容节奏,提升剪辑效率与作品品质。


